
Google Chrome is the most widely used browser among developers because of its great developer tools and 1000s of extensions created by the community to enhance the development experience.
In this article you will find some of the useful extensions I use in my day to day development.
1. ColorZilla
ColorZilla is a super handy extension that lets you pick color form any website. In addition, ColorZilla lets you generate gradients, view color pallets, and more.
ColorZilla auto copy picked color to the clipboard and has many helpful keyboard shortcuts.
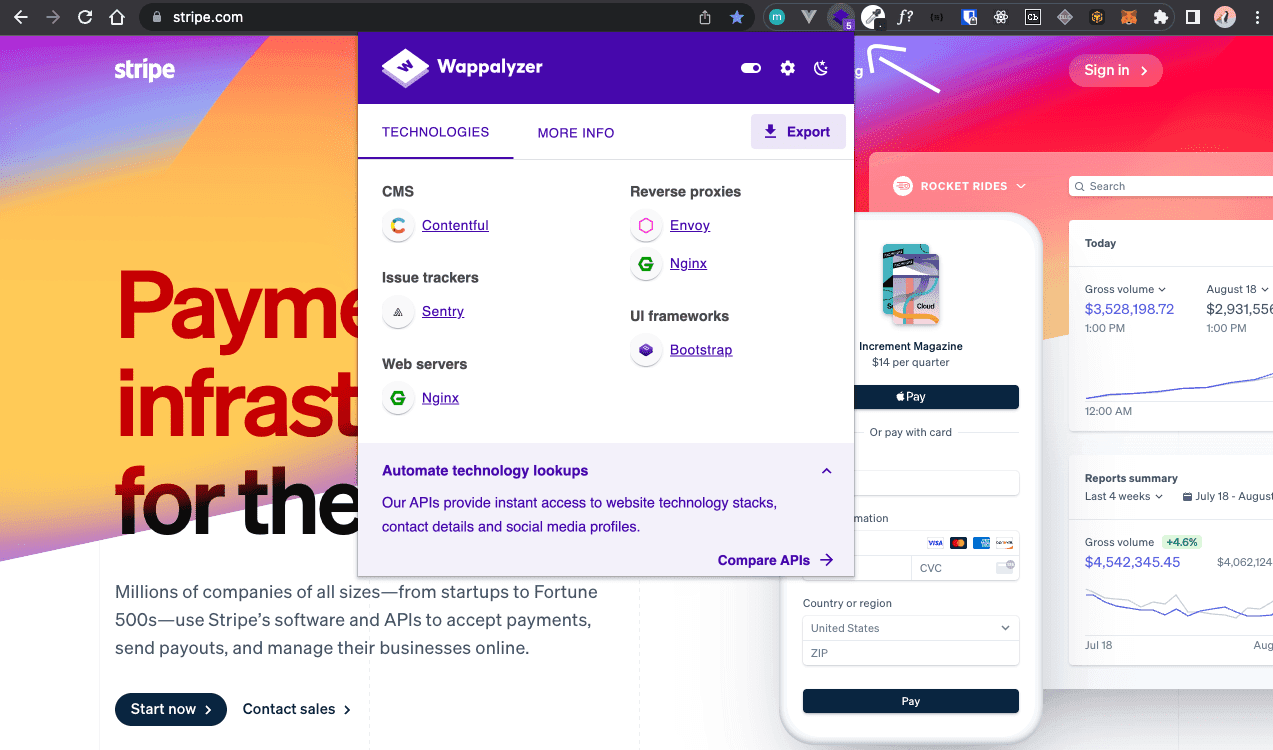
2. Wappalyzer

Wappalyzer is a Chrome extension that identifies the technologies used in a website. You will find out what programming languages, frameworks, and CMS are used in a website.
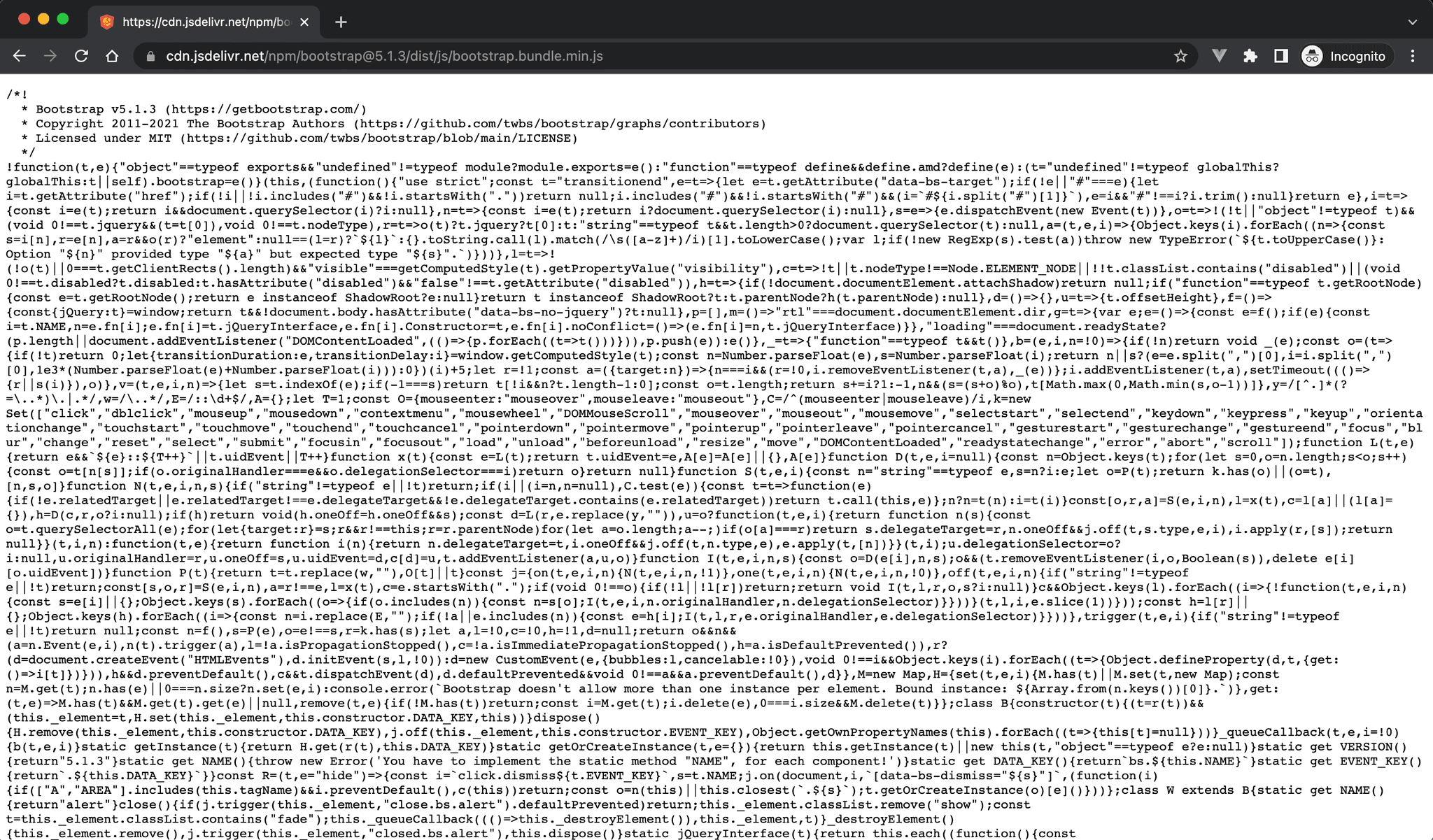
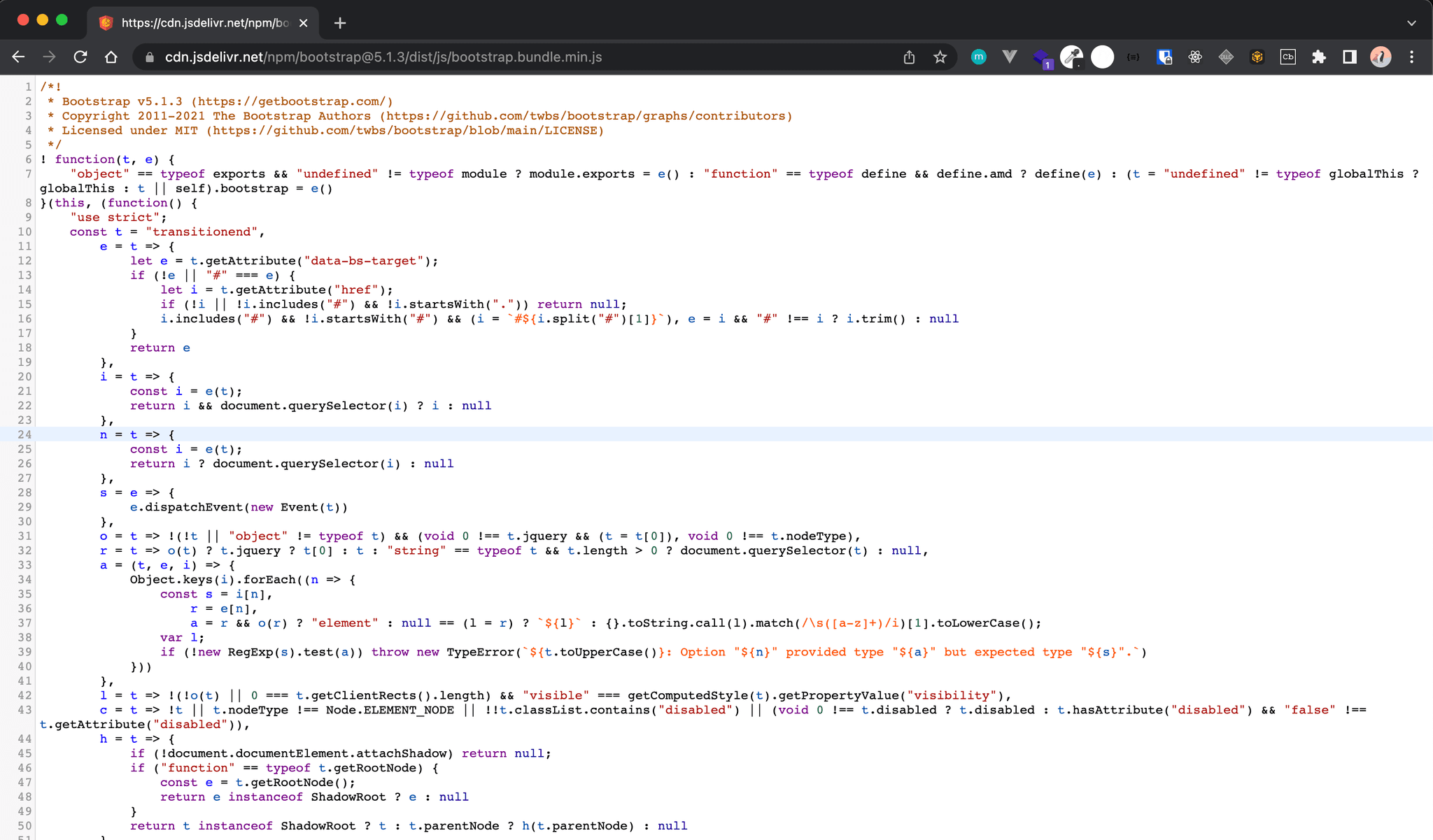
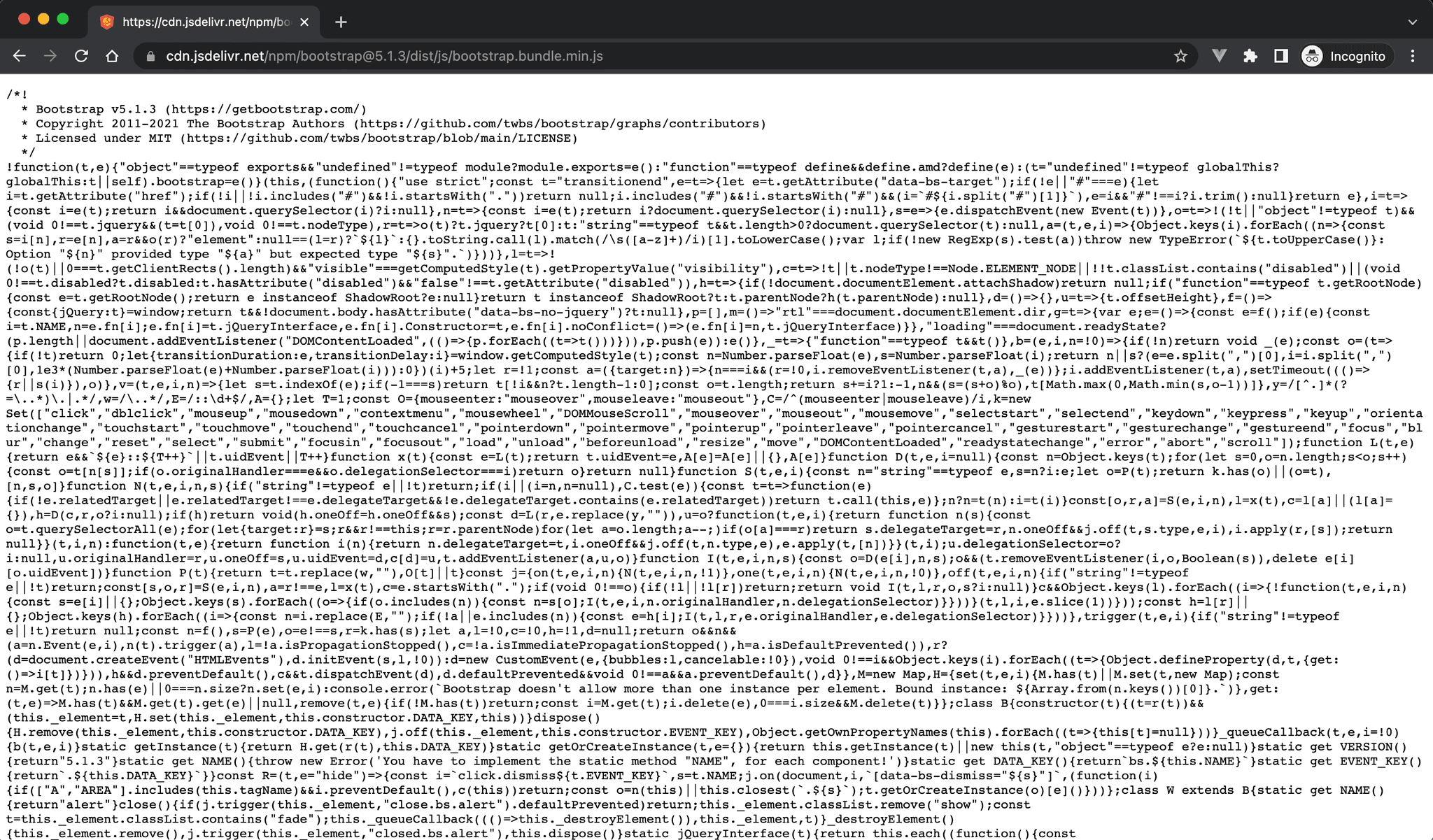
3. JavaScript and CSS Code Beautifier
This extension beautifies your JavaScript, CSS and JSON code when you open a .js, .css or .json file.
Before:

After:

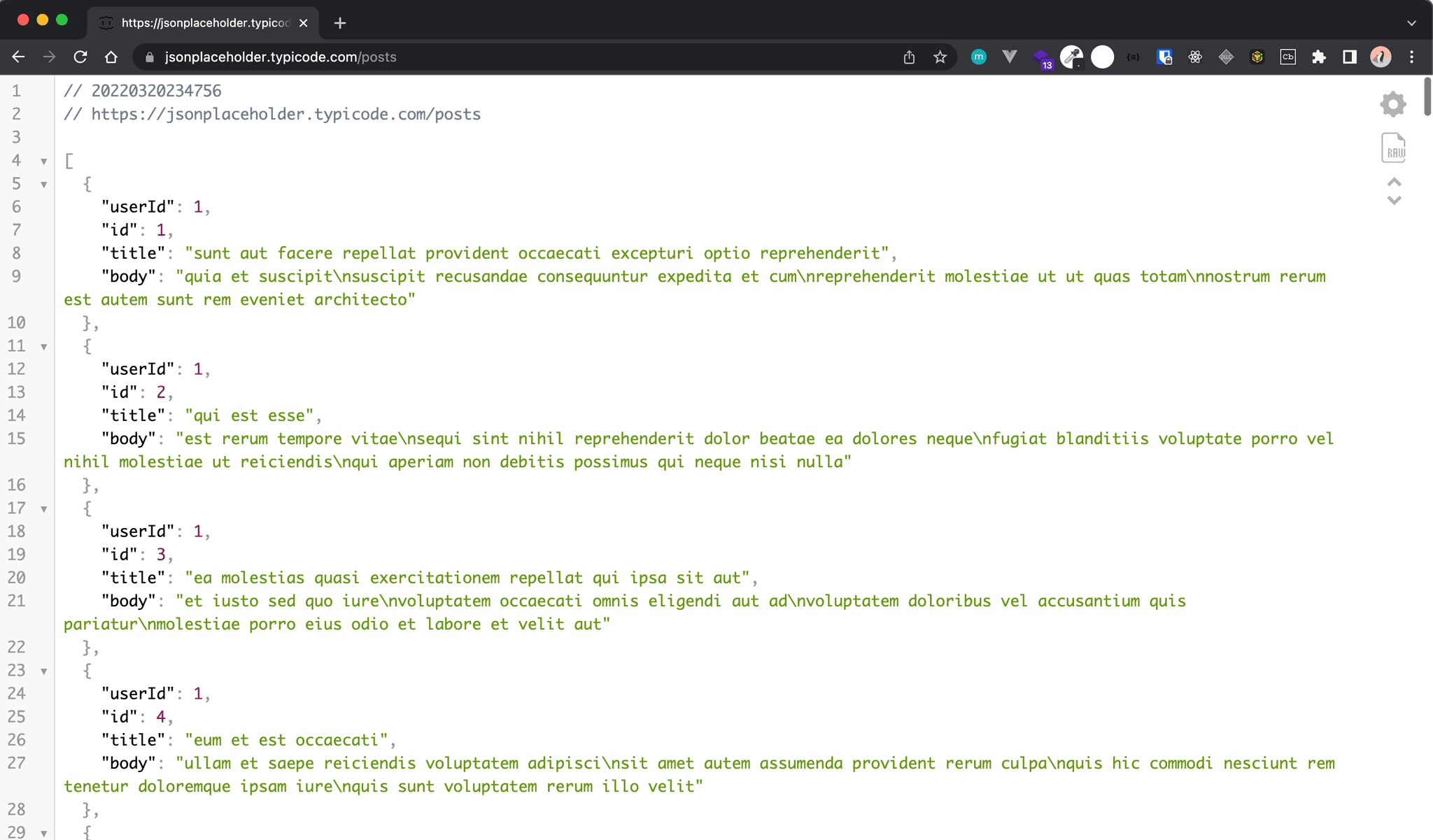
4. JSON Viewer
When working with APIs, you will be testing your code in JSON format, this extension helps you to view your JSON data in a beautiful way.
Before:

After:

5. SEO Minion
SEO Minion is a free Chrome extension that helps you analyze your website SEO, broken link checking and SERP preview.
6. Accessibility Insights for Web
When building applications for the web, developers need to take accessibility measures in their applications, so humans with disabilities can use their application.
This extension helps developers quickly find and fix accessibility issues in their applications and improve their application accessibility.
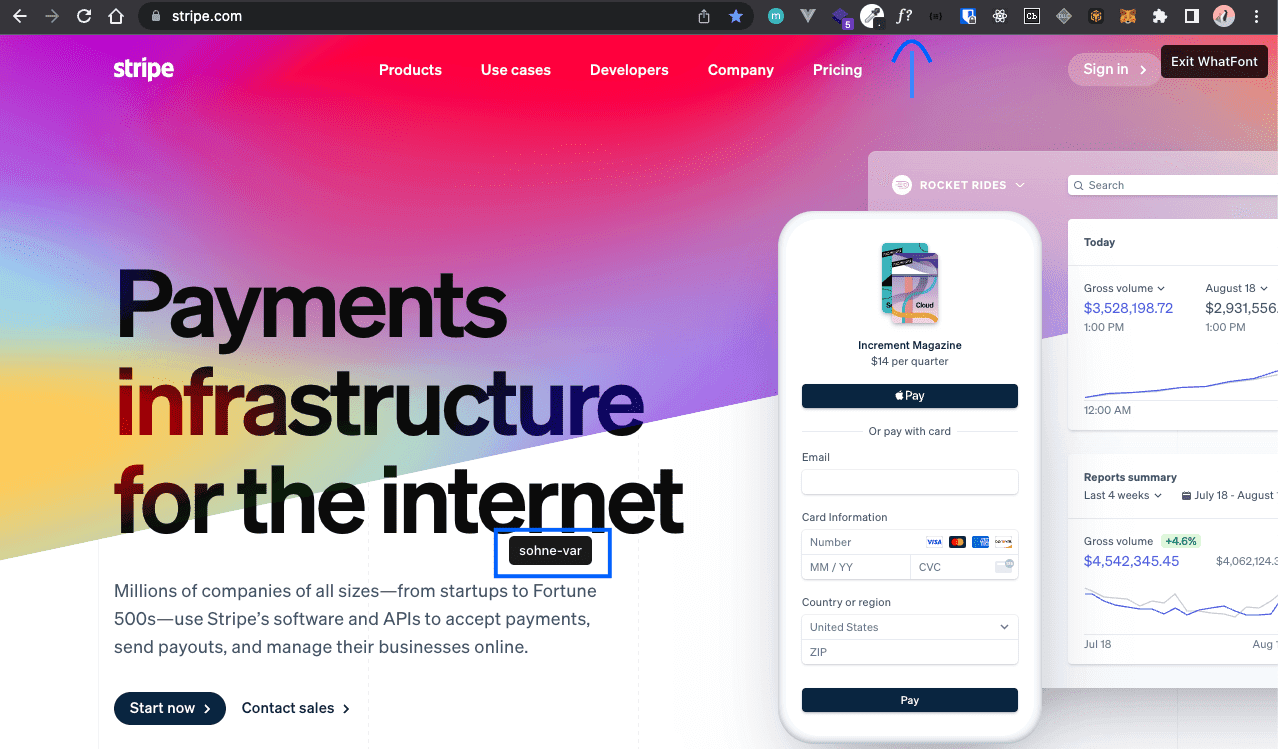
7. WhatFont

Ever bossed to find the beautiful fonts a website is using like Stripe? no worries, WhatFont is the easiest way to find the fonts used in the web pages.
Install the extension, click on it, then hover over any of the text in the web page, there you will see the font that website is using.
8. Bitwarden
Bitwarden is a free password management app. It has mobile app as well, but I find its Chrome extension helpful when visiting a website where you have account. It easily detects the username and password for that login and with a single click, it fills the username and password fields in the login page.
9. React Developer Tools
When working with React projects, you will be using The React Developer Tools extension to inspect the React components and debug your code.
React Developer Tools adds two tabs Components and
Profiler to the Chrome DevTools. The Components tab shows you the component tree of your React app. The ⚛️ Profiler tab shows you the performance of your React app.
In addition, when this extension is enabled, you will easily identify websites that are using the React framework and you can see the component tree of that app.
10. Vue.js DevTools
Same as React DevTools, Vue.js DevTools is a Chrome extension that helps you inspect the Vue.js components and debug your application.
11. Momentum
As developers, we spend a lot of time in the browser. Momentum replaces your browser tab with a personal dashboard that includes to-do lists, a calendar, and a weather forecast.
This Google Chrome extension gives you inspiring photos, quote and mantra everyday. Momentum is a great way to keep track of your tasks and keep your mind active. It also includes a pro plan where you get more features like notes, countdowns, metrics and much more.
Conclusion
There are so many helpful Chrome extensions out there and many more gets released everyday, but in this article I have only listed the best extensions that can help you increase your productivity 10x. I'll be updating this article regularly as I'll be reviewing and adding more extensions in the future.