
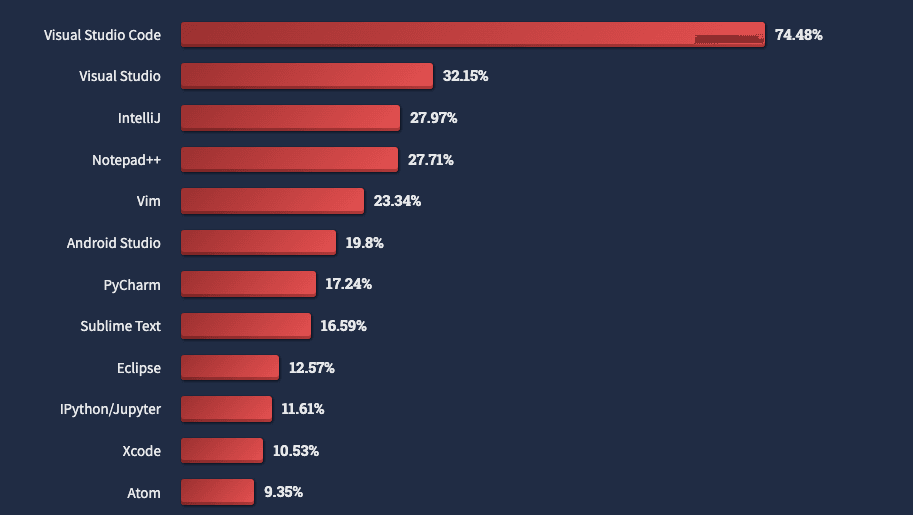
Visual Studio Code (VS Code) is the most popular coding editor for developers made by Microsoft. It is a free and open source software made by developers for developers. According to the Stack Overflow 2022 survey, VS Code is the IDE of choice across all developers.

While VSCode comes with so many useful features that helps developers build their software of choice, additionally, there are more than 30,000 extensions created by the community that will help you fast forward your development process and get instance feedbacks on your code.
Here are some of the extensions that I use as a developer. If not all developers, JavaScript developers must have them while building their software.
1. JavaScript Code Snippets
JavaScript Code Snippets is a collection of code snippets for JavaScript in ES6 syntax for VS Code. This extension supports JavaScript, TypeScript, JS React, TS React, HTML, and Vue languages.
This extension comes with so many great snippets like import/export, class helpers, and console methods that will enhance the development experience.
2. Bracket Pair Colorizer

Bracket Pair Colorizer can highlight matching brackets in the editor, so developers can easily understand which 2 brackets belong to each other. By default (), [], and {} are matched, but you can also configure custom bracket characters.
3. NPM
NPM is a super handy extension for VS Code that runs the npm scripts in your package.json file and also it validates the packages installed in your project, which are listed in the package.json file.
4. NPM Intellisense
This extension autocomplete names and locations when you import modules and files in to your code.
5. Prettier
As the name describes, Prettier - Code Formatter is a formatting extension for VS Code that helps you auto format your code. This extension can be more helpful when working in team, because it will help you format your code in a consistent way.
Prettier has so many config options that you can setup in your VS Code general settings section, like saving on save, adding semicolons instead of double quotes, number of tab space and etc.
6. Tabnine

I love the Tabnine extension for VS Code. It's a super fast and powerful extension that completes your code with the best suggestions. You are reading this, its autosuggest and autocompleted with this extension.
Tabnine suggests code for different programming languages and frameworks like JavaScript, Python, TypeScript, PHP, Go, Java, C, C++, C#, Swift, Kotlin, Ruby, etc.
Tabnine is a free extension for VS Code, but it has a pro plan as well which is an advance AI model if you want to get more correct and powerful suggestions for your code.
7. GitHub Copilot

GitHub Copilot is an AI Pair Programmer that helps developers write better code. Copilot suggests a single line or a complete function based on your code. This is super handy when working with APIs as it suggests more accurate code and saves a lot of time.
GitHub Copilot is built on the top of Open AI and it uses Open AI's API to generate suggestions.
8. GitHub Themes

GitHub's VS Code Themes brings the github.com themes to the VS Code environment. It includes different color themes like GitHub Dark, GitHub Dark Default, GitHub Light, GitHub Light Default, GitHub Dark Dimmed, and a few others.
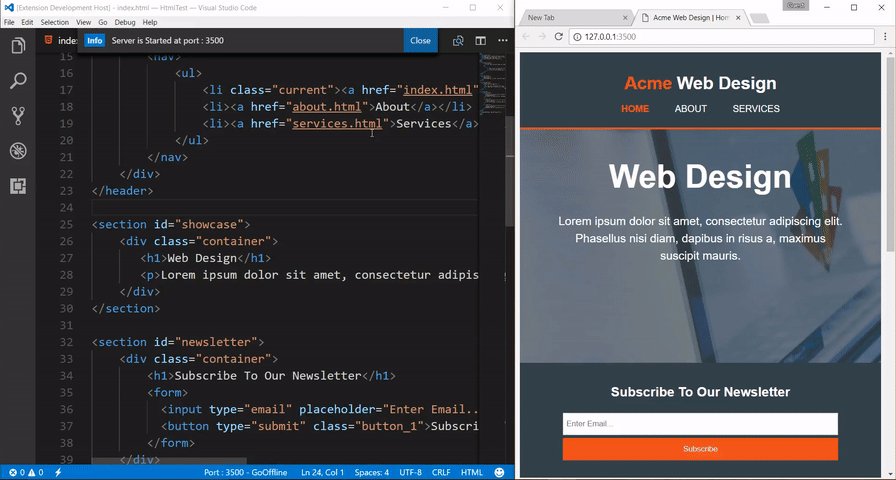
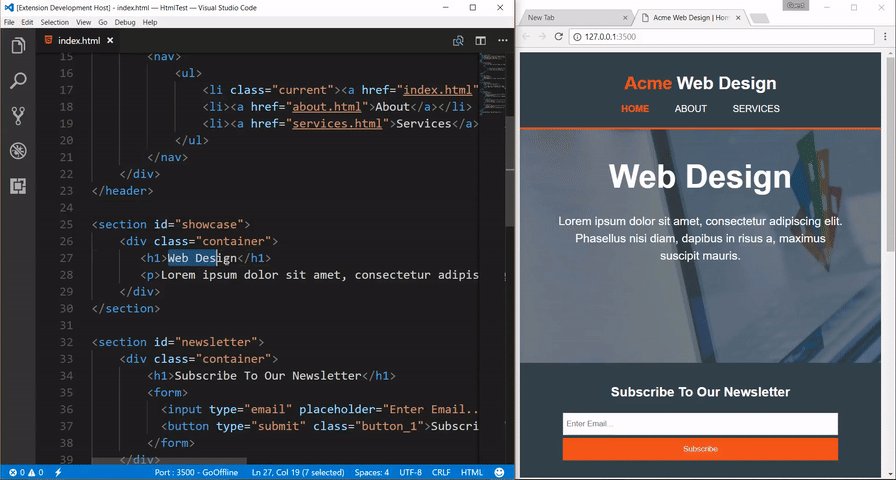
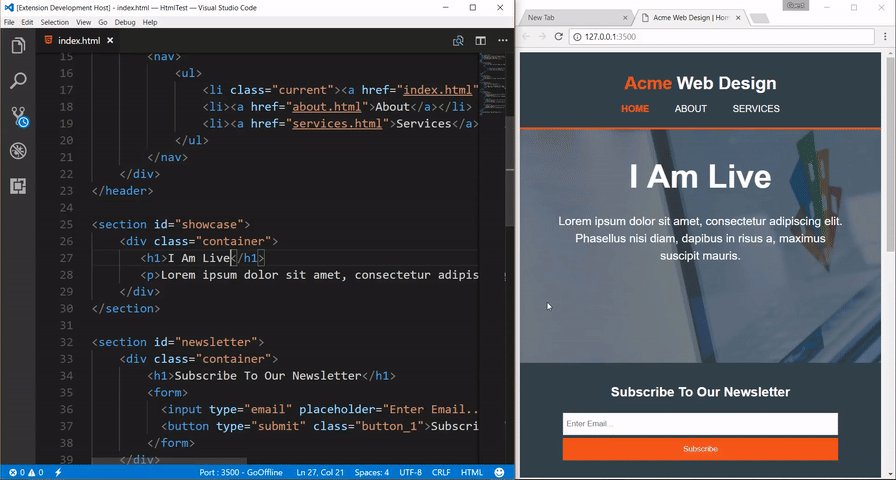
9. Live Server

Live Server is a local server with live reload feature so developers don't need to refresh their browser for new changes. Live server reloads your browser whenever a new change is happened and file is saved. It's a time saving VS Code extension for all kinds of developers, especially for frontend developers.
10. ESLint
When working with Node.js projects, most of the time you will be installing ESLint which is a linting package for the JavaScript code. The VS Code ESLint extension will look at your eslint config rules to find pattern issues in your JavaScript code.
11. Settings Sync
This extension allows you to store your VS Code settings on Github Gist as a private JSON config file in the cloud and sync them across all your VS Code instances.
Settings Sync is helpful when you have VS Code installed on multiple devices and you need to have the same settings across all your devices.
Below are the VS Code shortcuts to upload and download settings to and from the cloud.
Upload:
- macOS:
Shift + Option + U - Windows/Linux:
Shift + Alt + U
Download:
- macOS:
Shift + Option + D - Windows/Linux:
Shift + Alt + D
12. VS Code Icons
The VS Code Icons extension is a collection of icons for VS Code. It adds icons to every single file and folder in your project which is better for readability and helps you find the file you are looking for.
13. VS Code ES7+ React/Redux Snippets
If you are working with React.js or Next.js projects, you will need ES7+ React/Redux Snippets extension to speed up your development process with some cool React snippets. It includes awesome snippets for React, Redux, and Next.js.
14. Vetur
Vetur is the official Vue.js framework extension for VS Code. It provides a lot of features like code completion, code linting, code format, and much more.
15. Angular TypeScript Snippets
This extension for VS Code adds code snippets like autocomplete, linting and format for the Angular framework.
16. CSS Peek
If you are a busy developer, the CSS Peek extension will help you to view the CSS code for an id and class when you hover over them within your HTML code.
17. HTML CSS Support
This extension provides intellisense for CSS in HTML code based on id and class attribute.
18. Sass
Sass is a VS Code extension that provides autocompletion/ intellisense, syntax highlighting, and code format. It also provides a Sass linter.
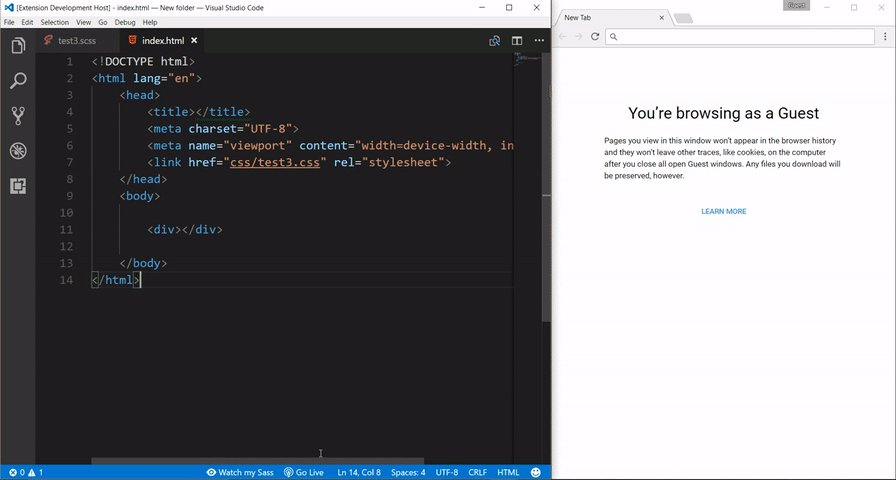
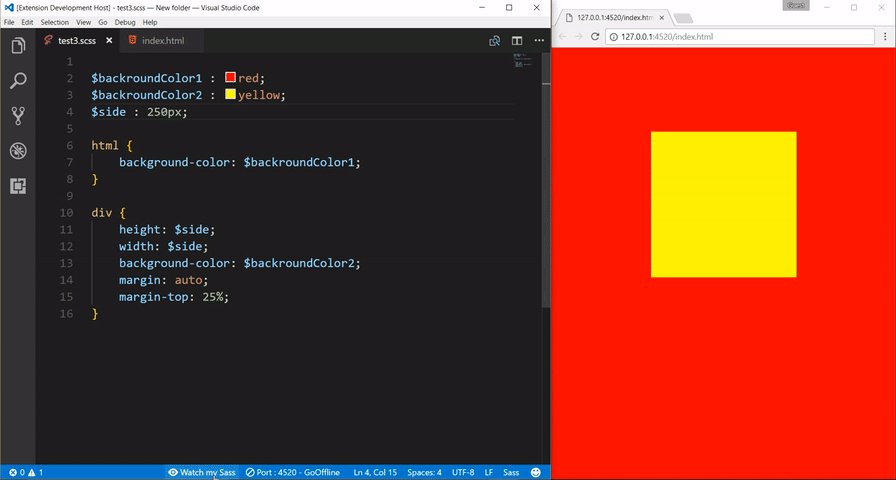
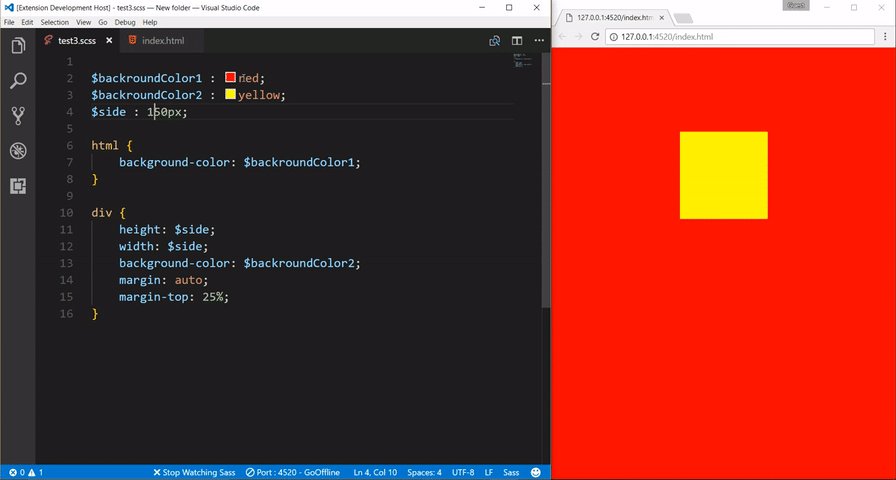
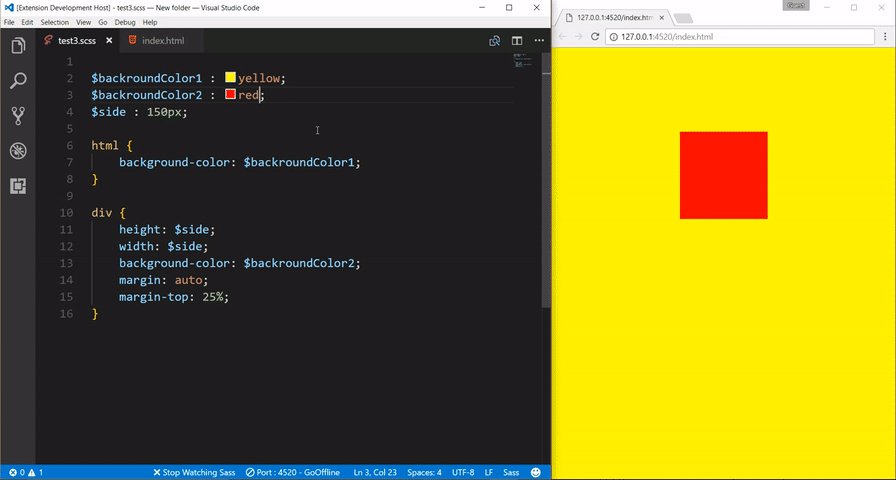
19. Live Sass Compiler

This extension will compile your Sass code to CSS and will update your CSS file in real time. It also provides a live preview of the CSS code.
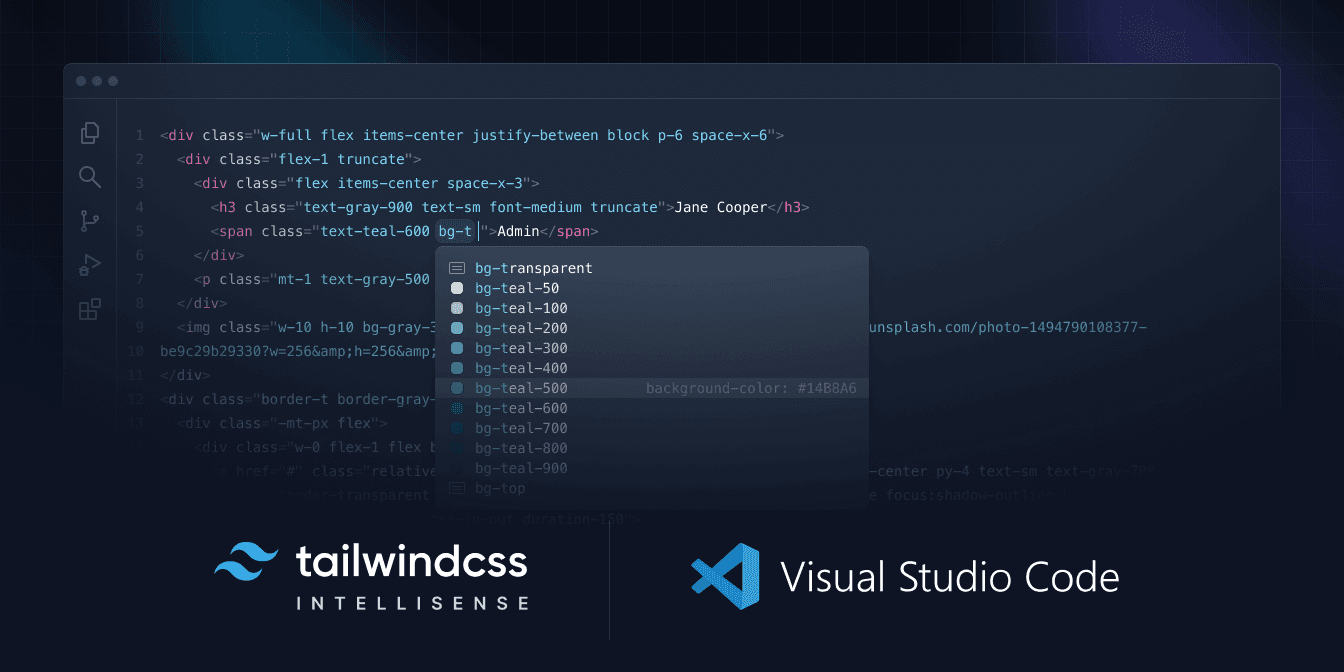
20. Tailwind CSS IntelliSense

If you are using Tailwind CSS as your styling framework, then Tailwind CSS IntelliSense is a must have extension for VS Code. It provides intellisense for Tailwind CSS classes and variables, syntax highlighting, autocompletion, and linting.
21. Code Spell Checker
Code Spell Checker is an extension that helps developers check the spelling of a word, comment, string and plain text. It supports multiple languages including English, French, German, Italian, Spanish, and many other languages.
22. Markdown Lint
The Markdown Lint extension is a linter for Markdown files. It checks for common mistakes in Markdown files and encourages developers to write Markdown files in a consistent style.
23. Better Comments
Better Comments extension allows you to write more readable code comments in your code. You will be able to categories your annotations into:
- Alerts
- Queries
- TODOs
- Highlights
- And more
Closing thoughts
There are are so many extensions on the VS Code Marketplace that are helpful when doing software development, but to find the best among them will get some used to. I have listed some of the best extensions and I will be updating this article regularly to add more extensions that may come in the future.